Work with me
I'm a full-stack UX Designer. I also do front-end development using low-code tools.
You can hire me as an independent freelancer to deliver design or development work. Or you can hire me as a consultant to temporarily join your team.
Freelance rate
Consultant rate
Depends on industry and IR35. Expect £300 - £450 per day.
UX and UI design

Intuitive experiences that meet users’ needs
I create apps and websites that are intuitive for customers to use and effectively address their needs and pain points.
My UX design process begins with gathering more information about the problem from stakeholders and users. I then design low-fidelity wireframes and/or a high-fidelity prototype, iterating them based on feedback, and deliver a set of validated, high-fidelity designs that are ready to build.
If you're just looking for UI design support, I can take your project's low-fidelity wireframes or user flows and create high-fidelity designs from them.
I focus on producing designs that are:
User-centred
I advocate for users’ concerns and ensure my work meets their needs and solves their pain points. Where possible, I give customers a say during the design process through user research.
In line with business goals
I work closely with stakeholders to align with business goals. I ensure the right people have a say in the design process and communicate evidence-based decisions back to them.
Consistent
I collaborate with other team members to ensure that any new functionality is consistent with other areas of the app or website, and reuse existing styling and components wherever possible. I can also develop colours, typography, and graphics that align with the organisation's values and vision and can be reused in other areas of the project.
Accessible
I adhere to WCAG-2.2 specifications and identify any necessary accessibility considerations for development, such as reading order, keyboard behaviour, page landmarks, and heading levels.
Feasible
I use my front-end experience and work closely with developers to address technical challenges and create designs that are feasible to build.
Example UX tasks and outcomes
Conduct a heuristic analysis
I can identify areas of an app or site which users are likely to find confusing, difficult to use, or substandard compared to what they’re used to elsewhere.
Establish information architecture
Auditing content allows me to create sitemaps that organise information clearly and intuitively.
Create wireframes and user flows
I can map out all the screens and interactions a user will encounter when carrying out a specific task.
Produce interactive prototypes
From low-fidelity sketches through to high-fidelity clickable prototypes, I work iteratively with users and stakeholders to ensure that design decisions are fit for purpose.
Write user documentation
I can create user guides, in-app help, and onboarding assets to help users understand and use a new feature effectively.
Example UI tasks and outcomes
Produce responsive, high-fidelity UI designs
I create interfaces that function seamlessly across devices and screen sizes and maintain consistency with existing branding and functionality.
Create and maintain a design system
I use Figma’s full range of features to organise styles and components for efficient prototyping, documenting all styles and patterns in one central place. I collaborate with other designers to manage changes and additions to the system as new design challenges arise.
Develop branding and create visual assets
I develop effective branding by choosing colours, typography and imagery that align with the organisation’s values. This may also involve creating visual assets such as graphics, icons, and illustrations.
Recent UX and UI design work
Low-code development
Responsive, beautiful sites built to a high standard
I use low-code tools Webflow and Webstudio, combined with hand-written HTML, CSS and Javascript, to develop marketing websites and components.
I can work from designs someone else has produced, or I can handle both design and development together.
I focus on developing sites and components that are:
Maintainable
I use established naming conventions, like the Client-First style system for Webflow, or Tailwind in Webstudio, so that other developers can easily understand and build upon my work in future.
I can work with third-party component libraries like Relume or build bespoke components from scratch.
Optimised for search engines
I ensure search engines can effectively crawl the site. This includes structuring heading levels correctly, setting up 301 redirects, compressing images, adding alt text and meta tags, and auditing and resolving performance issues.
As accessible as possible
While low-code tools do have limitations that make it not always possible to create fully conformant sites, I use all the tools available to me to make them as accessible as I can.
I check keyboard navigation, colour contrast, and screen reader behaviour in my work, and use both automated tools and manual testing to identify and fix accessibility issues.
Polished
I use my designer's eye to perfect the different interactive states, responsive behaviour, and alignment of elements.
We contract Chris for his design expertise and Webflow development experience. He's very diligent, his communication is excellent and every project he has delivered has been on time and at such a high quality. His attention to detail has ensured that every project has been a smooth process all the way through.

Example development tasks and outcomes
Build a marketing site
I can work with designs you provide, work to your brand's existing style guide, or design your website and visual identity from scratch.
I'll build the site in a way that's easy for myself and other developers to work on in the future. I'll test it across different browsers and devices, help you populate the content, set up the site's CMS, and show you how to manage content independently.
Build new functionality
I can build new pages or features on your existing site.
For example, you might want to create a new section to provide info to a new market segment. Or, you might want to add new functionality like an interactive map, a custom slider, or a multi-step form with custom validation.


Recent low-code development work
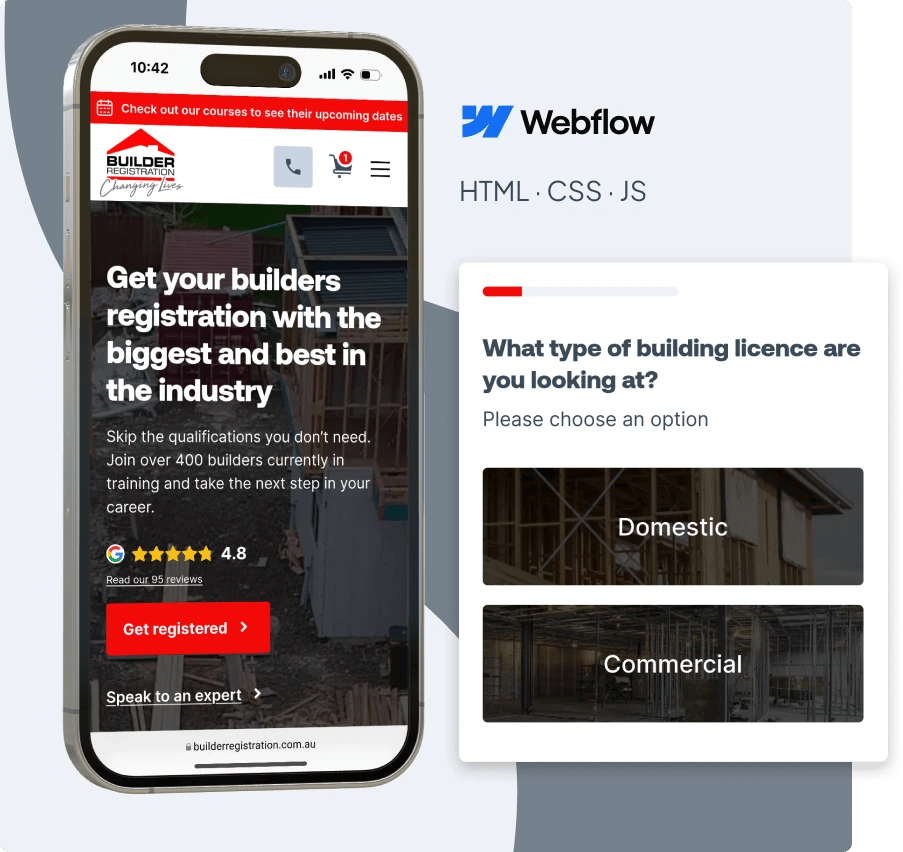
Builder Registration
Webflow development only. (A client of EngineRoom)

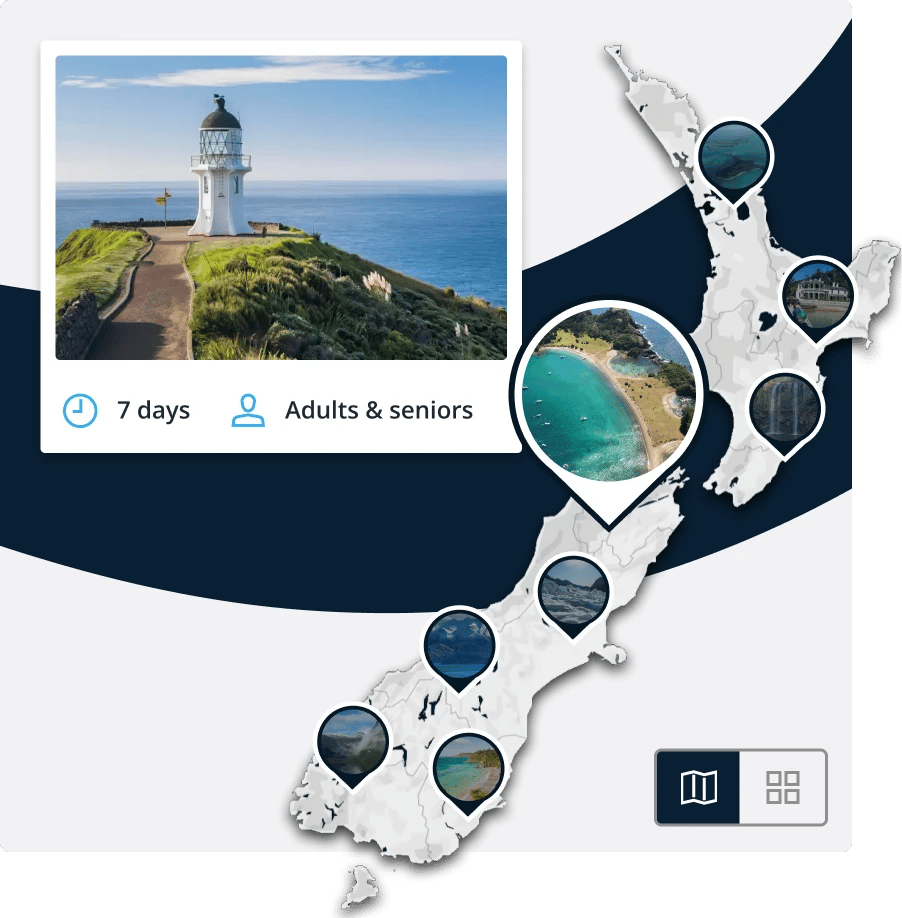
Take It Easy Tours
UX/UI design, user research, and Webflow development.

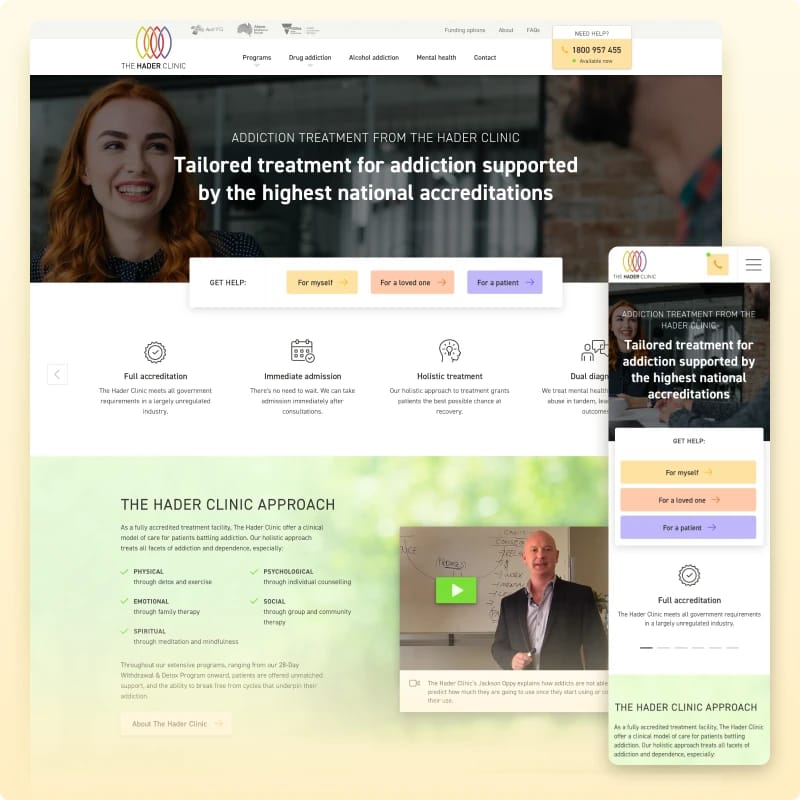
The Hader Clinic
UX/UI design and Webflow development. (A client of EngineRoom)

User research

Build more valuable products with customer insights
User research can help teams understand the challenges customers face and how to solve them.
I can carry out discovery research to identify what users need from an app or website, or to inform a digital product roadmap. I can also conduct usability testing on an existing or upcoming feature to understand what's working well and what needs attention. This ensures that the team focuses on building the changes that provide the most value for customers.
I focus on conducting research that is:
Targeted
I define the the goals and methodology of the study to ensure that it provides the insights the team needs. I prepare interview and testing scripts, schedule research sessions, and collect consent from participants, to ensure the study proceeds as smoothly as possible.
Conducted with appropriate research activities
This could include user interviews, usability testing, collecting product usage data, or creating surveys.
Conscious of bias
I hold affinity mapping workshops with colleagues to reduce my own bias in analysing insights and help other team members get closer to real users.
If your team has a research repository, e.g. in Dovetail, I ensure that insights are clearly tagged so they can be referenced in future pieces of work.
Easy to refer back to
I create artefacts like user personas, user journey maps, and research summaries to help teams quickly understand customer needs and pain points. This helps with prioritising the product roadmap and ensuring features are built in a way that adds the most value to users.
Example research tasks and outcomes
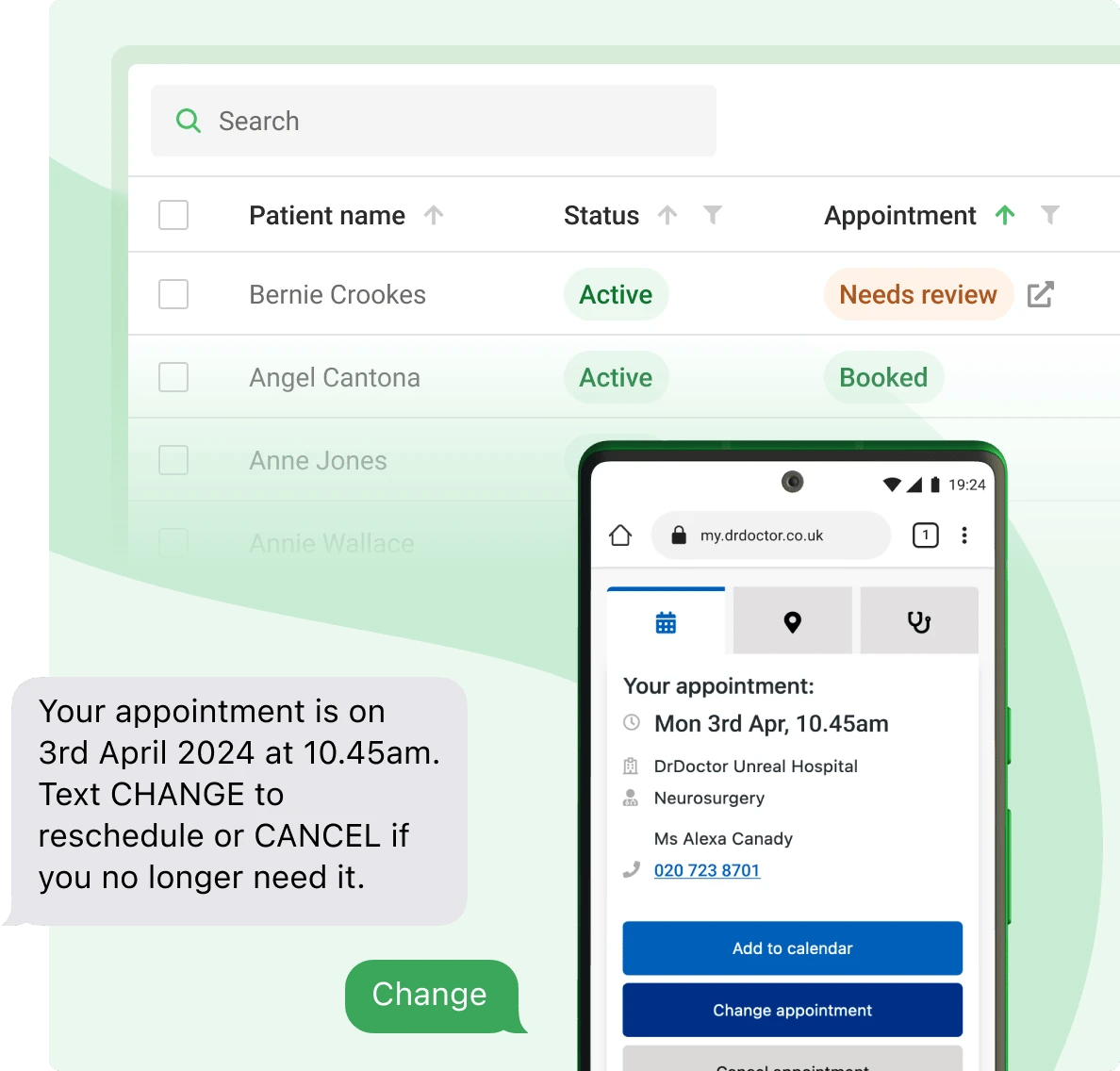
Gather user feedback on new or existing features
I can find out where users get stuck, frustrated, or confused. This helps us understand what needs changing the most.
Explore a new problem area
I can carry out research before a significant change in a product to help the team decide whether or not it's going to pay off. This can also highlight unexpected opportunities or challenges early on, helping the team work on the things that add the most value to customers.
Train your team how to do user-centred design
By involving team members in research and planning, I can provide the tools and skills necessary for team members to carry out research independently.
Facilitate a workshop
I can plan and facilitate workshops to collect new research data from participants, or to analyse insights with team members.
Recent user research work
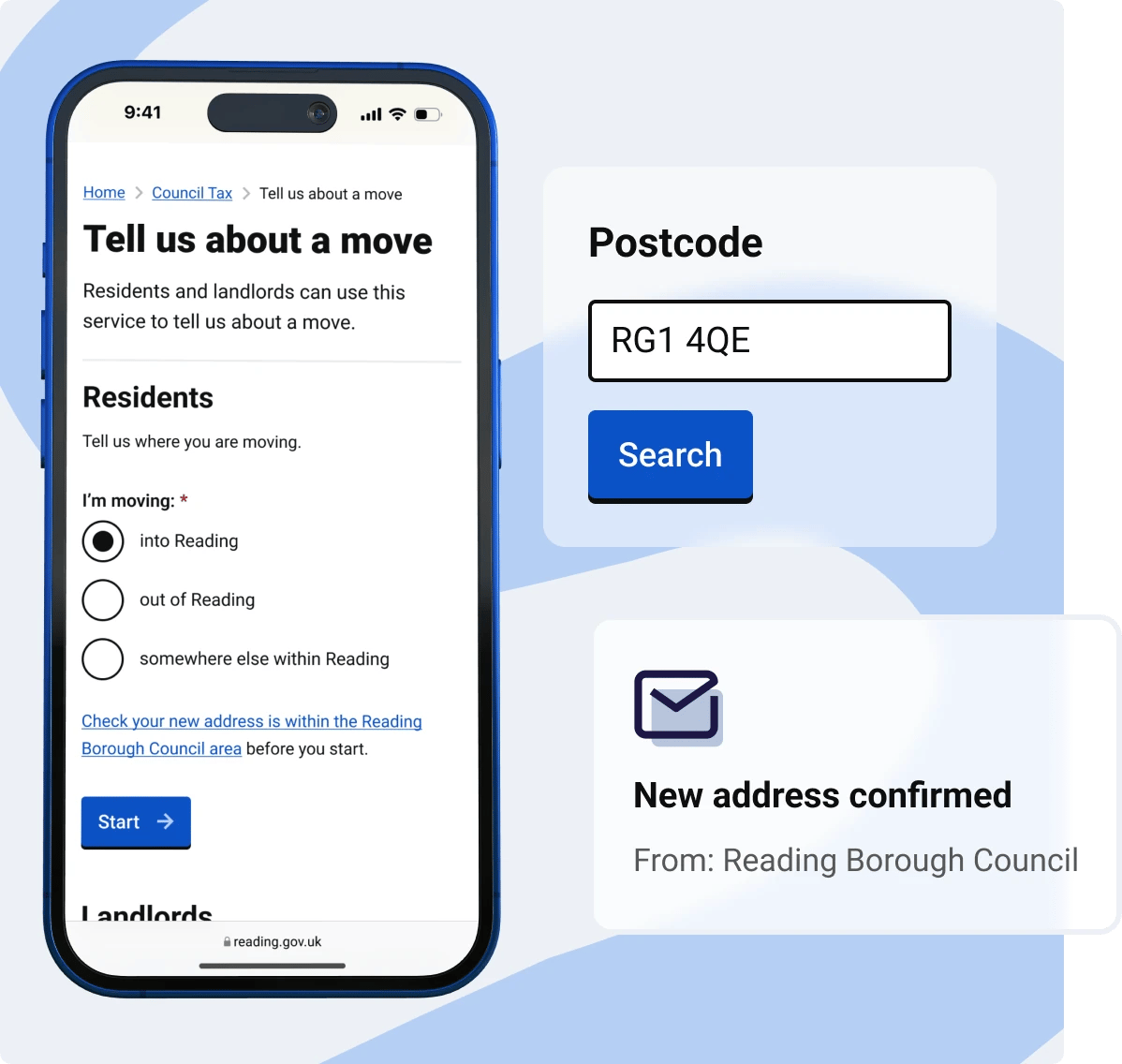
Reading Borough Council
View case study
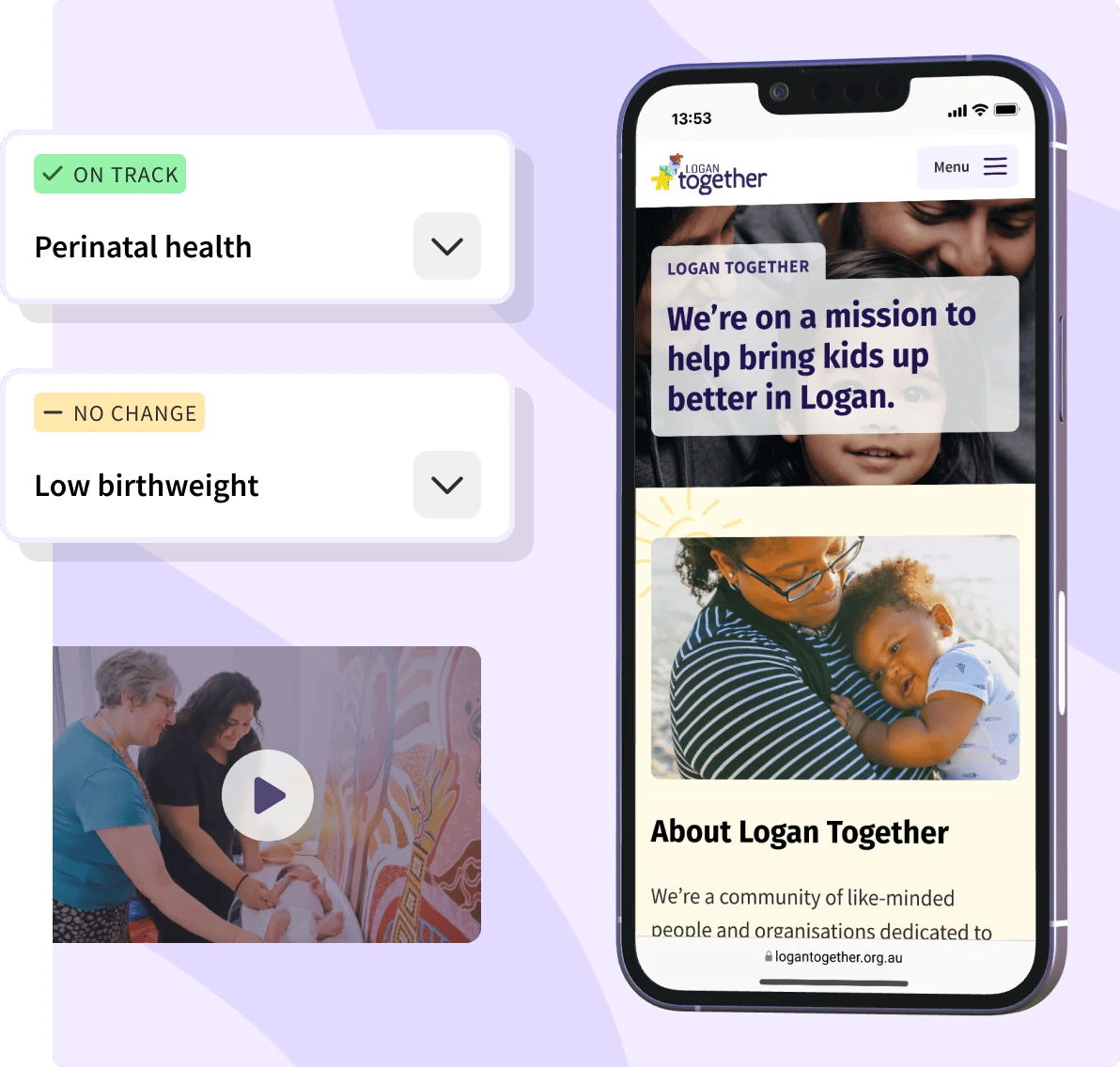
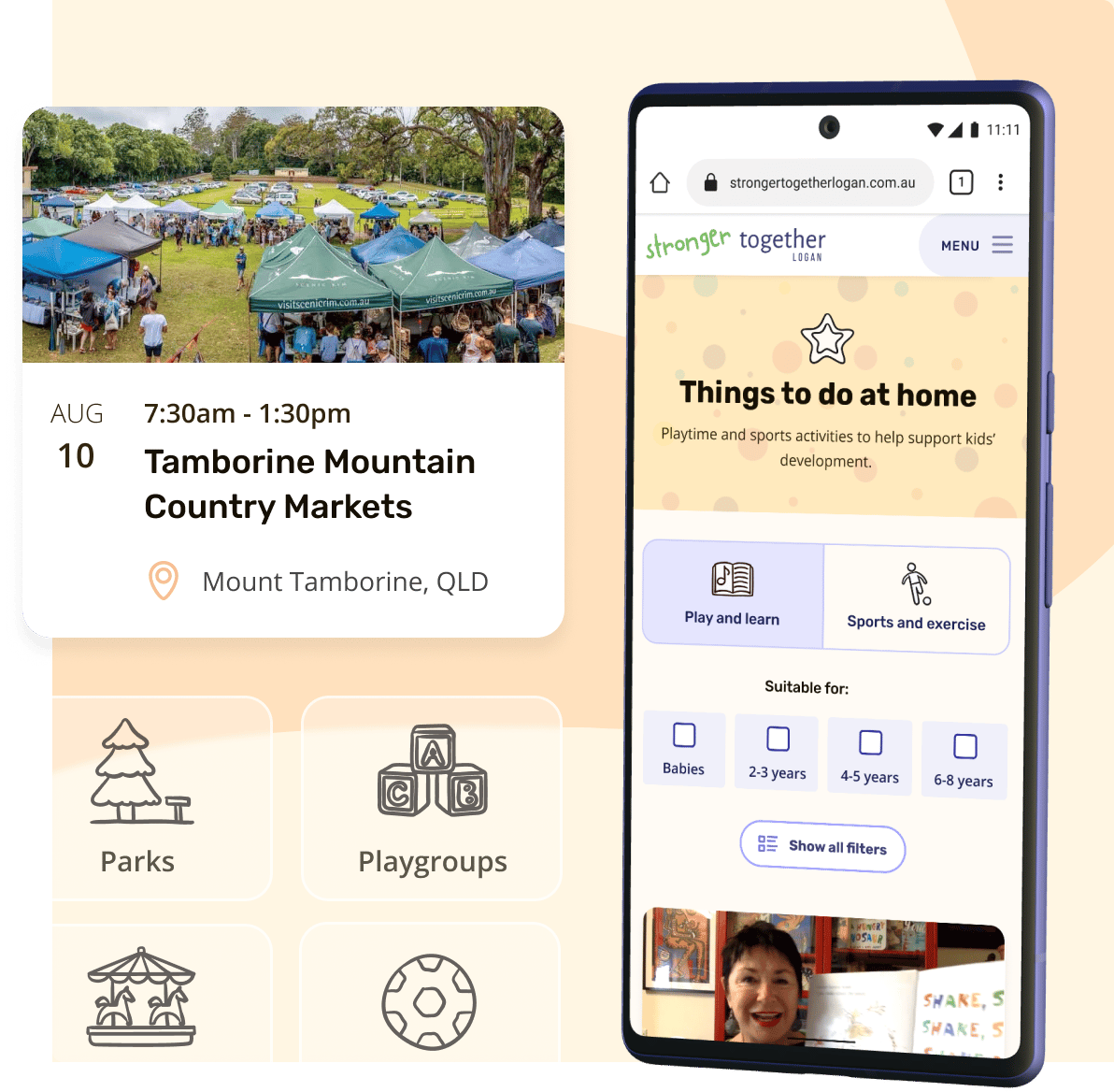
Stronger Together Logan
View case study
Logan Together
View case study