Reading Borough Council
The Council provides a broad range of services to over 170,000 residents, including waste collection and recycling, managing transport infrastructure, and providing housing.
Our team worked with 7 service areas to make their online content and forms more useful and usable for residents and to help the Council operate more efficiently.

The challenge
I can tell you more about this on a call.
Do you have a password?
Key Responsibilities
- Discovery research
- Usability testing
- High fidelity prototyping
- Workshop facilitation
- Stakeholder management
- Creating a Design System
Project duration
Team





Our process
We adopted a user-centred design approach to the project, starting with understanding user and business needs.
We also provided the internal Reading team with the tools and training to do this independently. This included training on how to prepare a research plan; how to collect consent from participants; how to schedule interviews efficiently; and how to conduct interviews.
As part of this, I built a bespoke prototyping kit (see below). I trained the internal Content Designers how to use it to build and test their own prototypes without a dedicated UX Designer on the team.
Steps
- Define the problem
- Arrange usability testing sessions
- Create a low-fidelity prototype
- Test the prototype
- Analyse the findings
- Iterate and present back to the client
- Develop the feature
1Feature enhancements
I worked with the team to improve customer journeys across 8 different service areas within the Council.

Paying Council Tax online
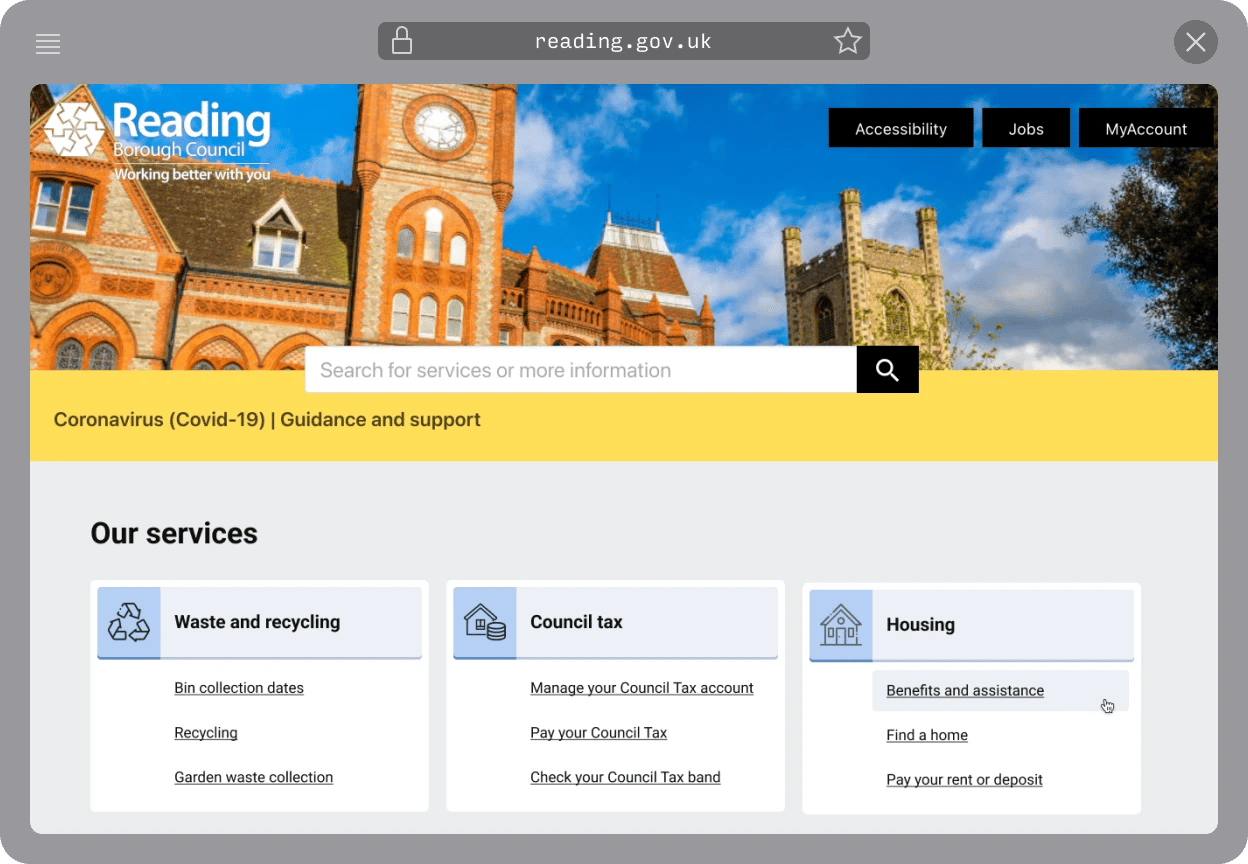
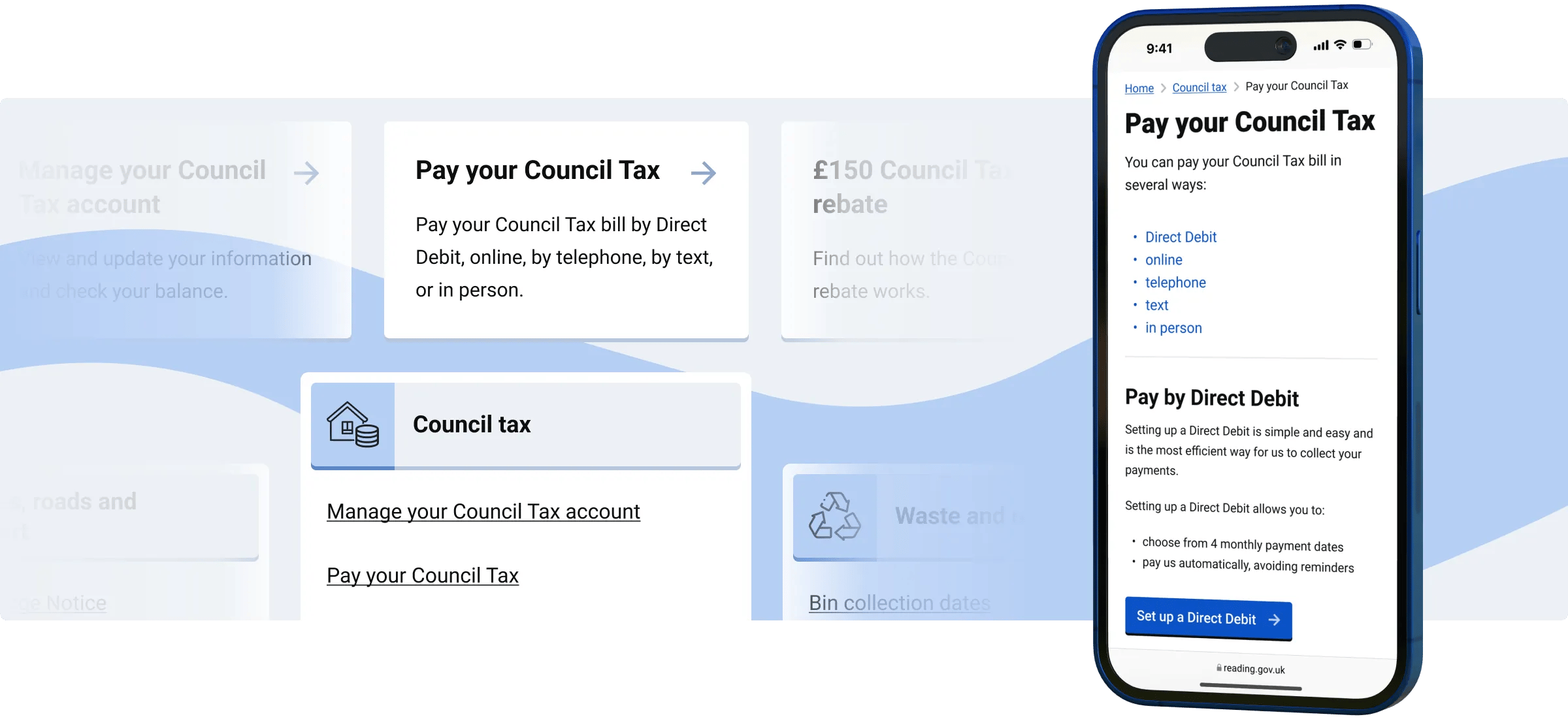
During our discovery research, we asked residents to demonstrate how they would find information about Council Tax and pay their Council Tax bill online. Unfortunately, residents struggled to complete these tasks.
- Residents took several attempts to find the Council Tax section. They expected Council Tax to have its own tile on the homepage.
- Residents couldn't tell if their Council Tax account login was different to their other Council-related accounts. This stopped them from logging in and meant they would call the customer service centre instead.
- Our heuristic analysis revealed that the links to pay Council Tax bills were hard to find and the content was difficult to scan.
To address these issues, we designed a new service grid for the home page, which included a separate tile for Council Tax. We created a new landing page for Council Tax, with a visual hierarchy that emphasised the most frequently accessed pages. Additionally, we simplified the content on the Council Tax pages to make it easier to skim read.
Outcome
Residents told us that the new designs were easier to navigate, and that the content was more concise and direct.

Reporting a missed bin collection
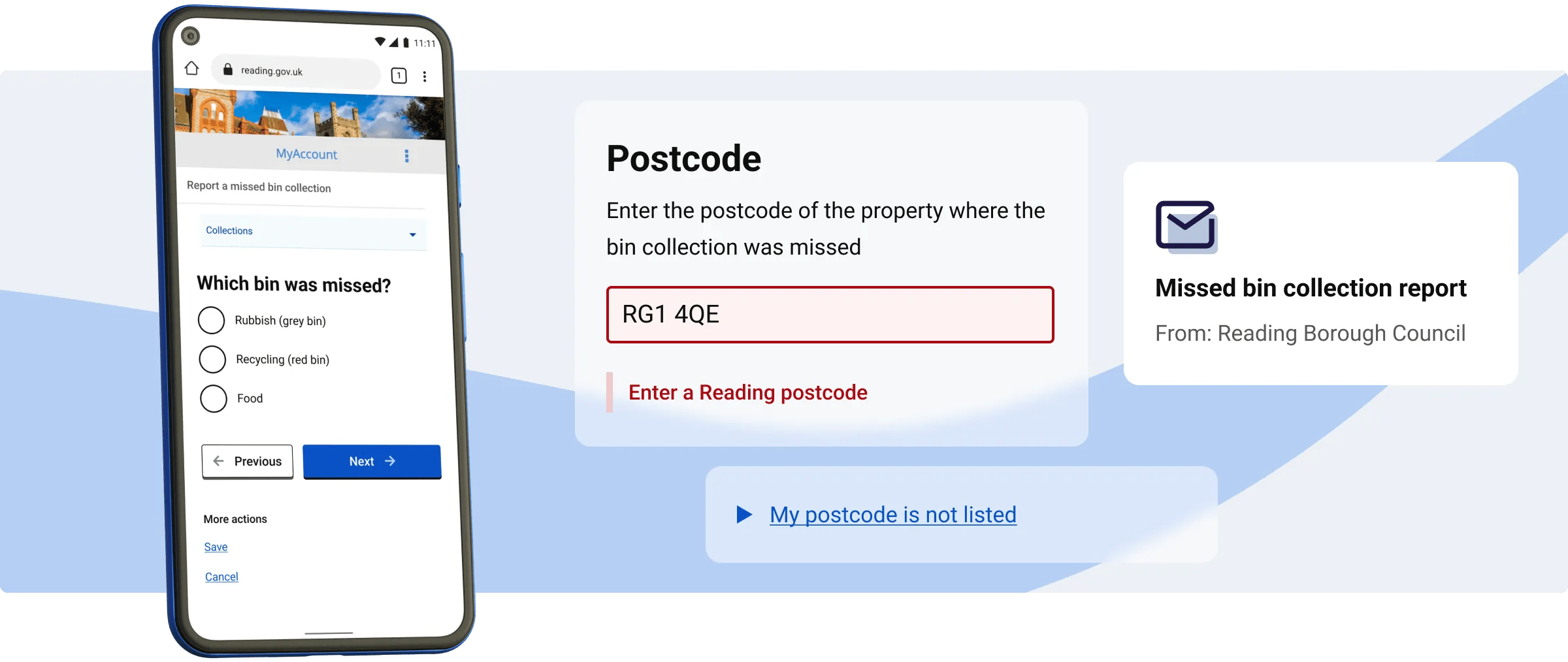
Residents sometimes find that their bins aren't collected by the waste collection team. They can report this online and request that the team returns to collect their rubbish.
This can happen for several reasons, including:
- The wrong type of waste was put in the bin
- The team could not access the bin
- The team has not yet finished their collection route
We developed a new version of the form for reporting missed bin collections. The resident enters their address and the form provides information on why their bin was not collected. If the reason permits, the form offers the resident the option to request that the crew return and collect the rubbish. Otherwise, they are instructed to resolve the problem and wait for the next collection.
Outcome
This helped residents avoid encountering the same problem in the future.
Residents have written in to express how effective they found the service.

Building a digital bulky waste service
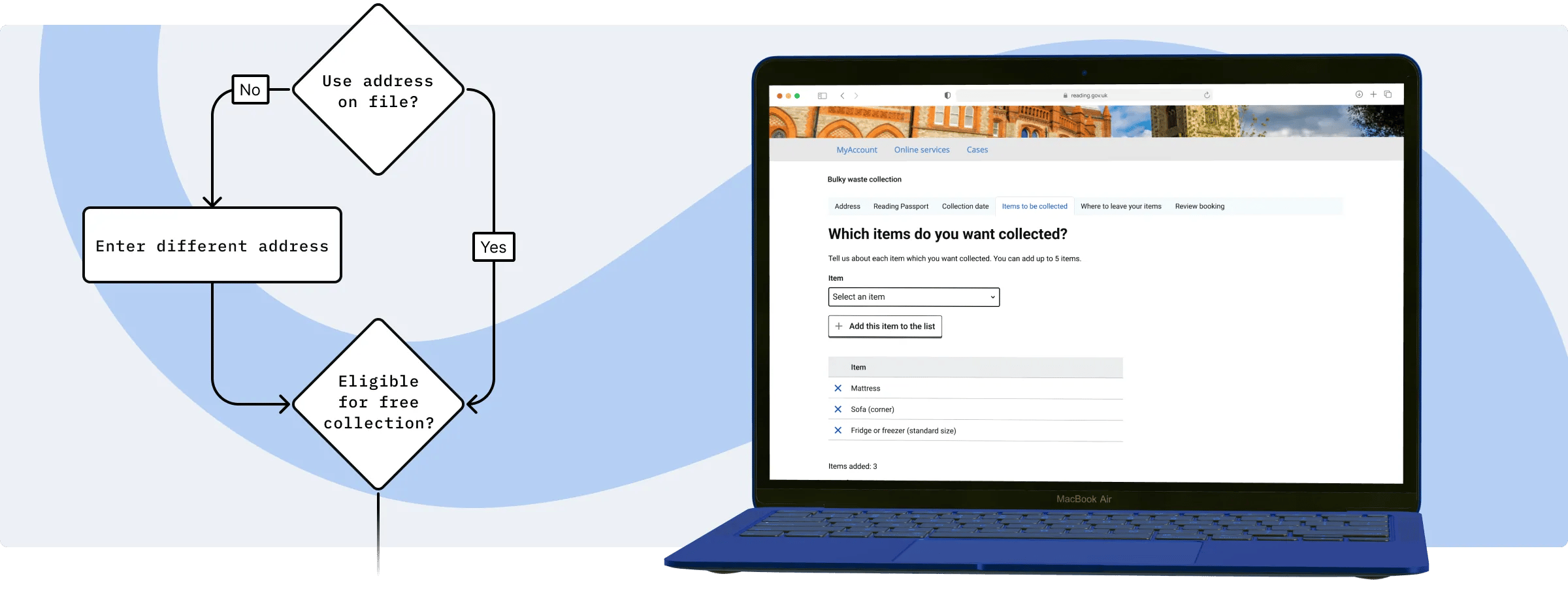
Residents previously had to call the Council to arrange for the removal of bulky waste such as sofas, beds, and fridges. This was time-consuming for both residents and the Council.
To make this process more efficient, we created a prototype form, wrote new content about the service, and tested the changes with residents for feedback. We ensured that all necessary information was available online and that residents could complete the form easily.
Additionally, the Council introduced a new free bulky waste collection service, which is available to residents twice a year for up to 5 items. We collaborated with stakeholders to understand the limitations of the free and paid services, how we could factor these limitations into the form, and what information the collection teams needed to collect the bulky items on the day.
Outcome
Residents said the new form was easy to understand and use and the information online was clear.
.opti_7qZWHXXETD93PtMCfz_1_.webp?width=3840&quality=80&format=auto)
Telling the Council you're moving house
When residents change their address, they must inform the Council to update their records. Previously, this process was not centralised, and residents had to inform each service area separately.
We collaborated with several service areas that wanted to receive updates when their service users moved to understand:
- How we could identify residents that use their services
- How the service area processed changes of address
- How to format the change of address notifications
We added a new page to the change of address forms, which includes a series of checkboxes to identify residents that are relevant for these service areas. We then forwarded this information to the appropriate service areas. This improved the efficiency of the process and reduced the likelihood of service users' records becoming outdated.
Additionally, informing the Council of a change of address was previously a difficult process, as users had to determine which of the six forms applied to them. To simplify this, we created a new landing page that directs users to the correct form by asking one or two questions, reducing the cognitive load of informing the Council.
Outcome
By collaborating with several service areas, we helped them keep their records up-to-date when someone changes address.
2Design system and prototyping kit
I built a WCAG 2.1-compliant Design System and prototyping kit for the Council. Then I trained the internal web team, who had no previous Figma experience, how to use it to design new customer journeys on their own.
.opti_Ugb3QdsRvSRGwtXJHM3Je.webp?width=3840&quality=80&format=auto)
Building the design system
The colours, spacing, and typographical styling on the Council's website lacked consistency. This had a negative impact on users' trust in accessing the Council's online services.
To address this issue, I established standardised styles and worked with developers to implement them in a React pattern library. We then applied them consistency across the Reading Borough Council site.
I also established the appearance and behaviour of interactive components such as links, buttons, and inputs. To achieve this, I forked the open-source Gov.uk Design System and applied Reading's styles to it, while ensuring that any changes met WCAG 2.1 standards. For example, I ensured that there was sufficient colour contrast for written content and focus states.

Training the team to prototype customer journeys
The team found Figma very useful for designing changes, presenting work to stakeholders, and gathering feedback. However, once the project ended, the internal Reading web team would no longer have a dedicated UX Designer to manage this for them.
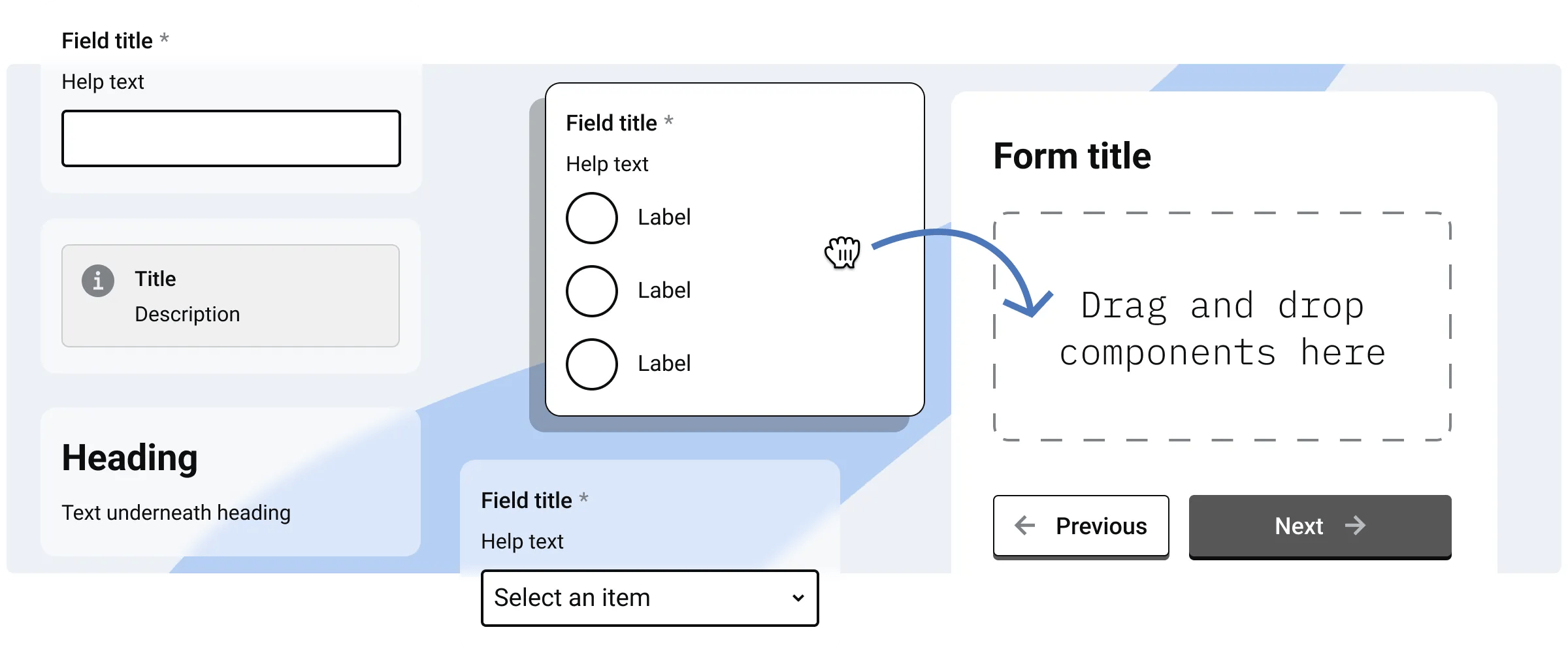
To ensure they could continue working this way, I created a custom prototyping kit in Figma. The kit included a series of page templates and commonly used components such as headings, body copy, buttons, text fields, checkboxes, and other input fields.
I used Figma's Auto Layout and Component Variants features to set up the kit, allowing Content Designers to easily drag and drop components into page templates to quickly prototype forms, landing pages, and content pages, without requiring extensive knowledge of Figma.
I conducted two training sessions on how to use it, wrote documentation, and iterated the kit based on feedback from those sessions to make it as user-friendly as possible.

Outcomes
I can tell you more about this on a call.
Do you have a password?
Feedback from colleagues
Chris developed an exceptional pattern library for the council and worked closely with 2 developers to develop the library into a user friendly resource for the whole team.
He took on a lot of the work interfacing with our different “clients” across the council to better understand their needs and those of their users, as well as coaching people from all levels of the organisation through the process of agreeing designs and and user testing - a new process for the council.
I would work with Chris again in a heartbeat. He is a reliable, confident and facilitative member of any team.

Chris is an extremely talented interaction designer, efficient, with an eye for detail and extremely customer driven. He hit the ground running from day one, and was a key team player in us successfully hitting many project milestones.
Chris also has a great understanding of modern Front End technologies, this meant that as a developer, the process of implementing his designs was both seamless and efficient. It also meant that he could easily communicate with both technical and non technical stakeholders and often act as a bridge between the two.
On a personal level, Chris is a great colleague to work with, has a great deal of empathy for others and would be a great asset to any team.

Every now and again, I have the pleasure of working with people who are exceptionally good at what they do; Chris is one of those people.
He's not only a great interaction designer (or professional shape-drawer as he sometimes describes himself!), he's also a very good user researcher and can even write some decent microcopy!
Chris is also brilliant at managing stakeholders' expectations, working with business analysts, and understanding, capturing and documenting user needs and offering training to his colleagues. Unsurprisingly he's very well respected by everyone who's worked with him.
Which is to say, if you ever get the chance to work with Chris, you should. You'll even learn a thing or two too.
If you're an organisation looking for a full-stack designer, recruit without hesitation. You won't regret it.

Chris is a joy to work with. As an interaction designer, he is thoughtful, conscientious and absolutely meticulous in everything he does. He always puts the user first and is passionate about creating better online experiences.
Chris’ work is always detailed and thorough, from note taking and observation with stakeholders, to creating incredible designs and prototypes. He has a great ability for asking the right questions and makes users feel completely at ease during user testing sessions.
Chris’ designs have added so much value to what we can offer our customers. His designs are so comprehensive and easy to follow and our stakeholders really appreciate having something visual to work from. It saves me a lot of time working from Chris’ detailed designs rather than vague instructions or an old paper online form; he really makes my job as a content designer much easier.
Chris is really good at what he does and it’s because he genuinely believes in it. His passion is infectious and I feel very motivated and positive working with him.
As a colleague, Chris is supportive and caring, always checking in to offer help and a kind word. His work ethic is amazing and he has quickly become such a highly valued member of our team. He is always happy to share skills and collaborate; I’ve learnt a lot from him so far. Chris is such an asset to our team, I can’t say enough good things about him!